网站介绍
今天给大家分享一个由人工智能生成配色方案的神器:Huemint。
Huemint能够智能识别前景色、背景色还有重点色,通过这种方式让用户自己能够随意控制配色。对于设计师来说,这是非常方便的。

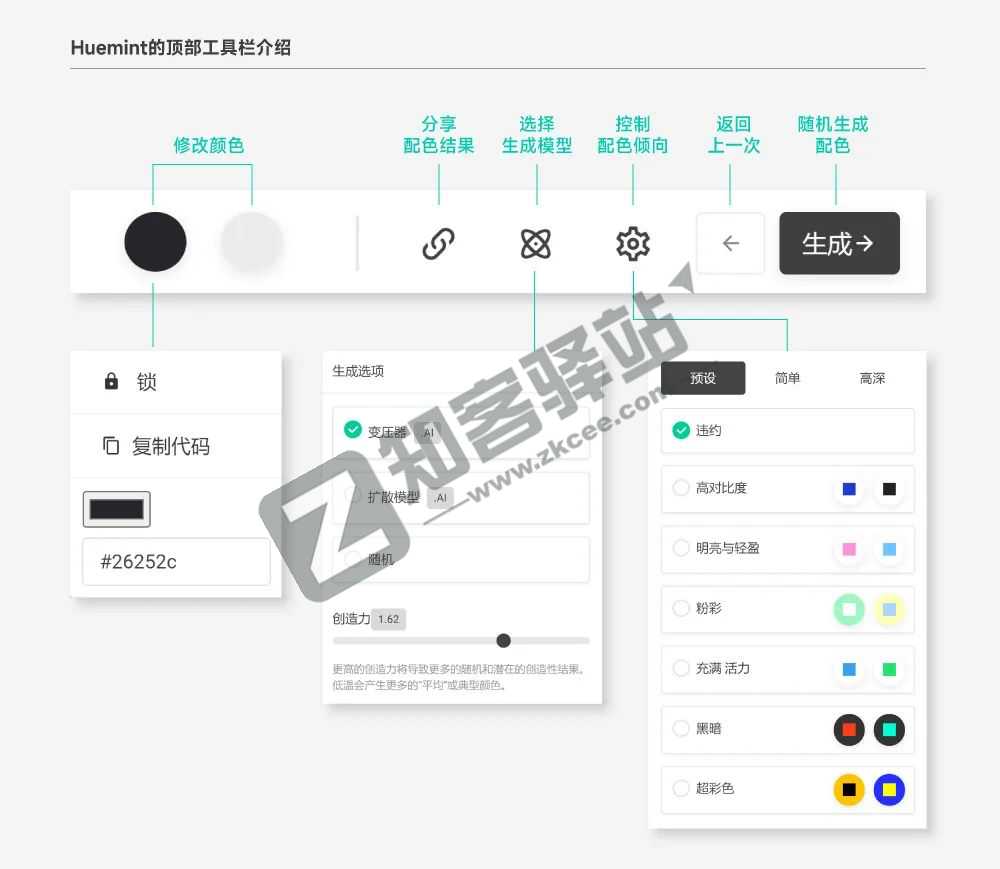
打开Huemint网站的顶部,有一些工具栏的操作,包括颜色的选取,以及选择生成模型,控制颜色倾向的设置等,另外还有生成按钮。

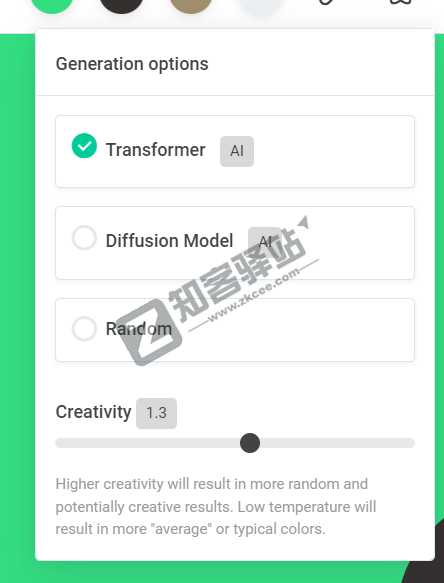
Huemint里预设有3种配色模型:Transformer(转换器)、Diffusion Model(扩散模型)还有Random(随机模型)。

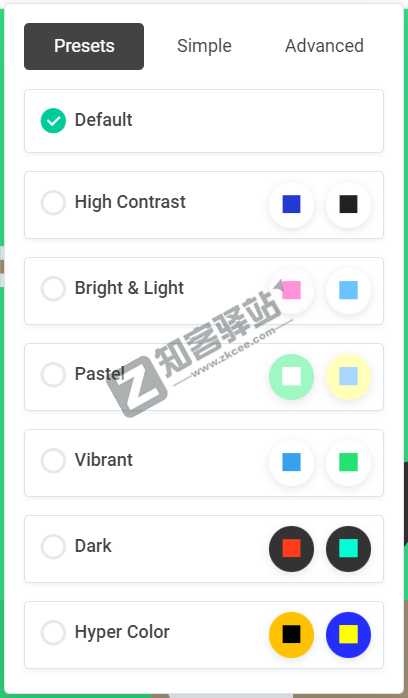
点击“设置”图标,就会出来配色的一些方案,例如“预设”里面,有默认、高对比度、明亮轻盈、淡雅、活泼、深色和超强色彩等。

还有简单的配色方案,高级的配色方案等等,朋友们可以自己去探索一下。

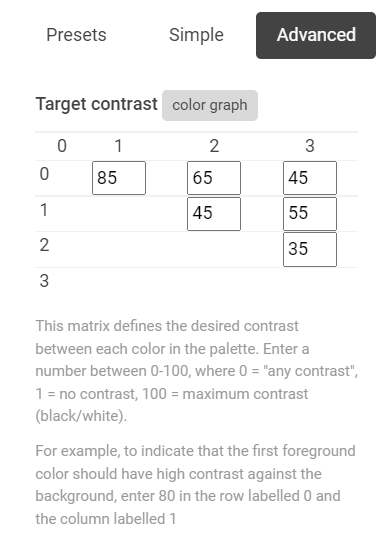
在高级预设里面,输入 0-100 之间的数字能够控制前景色与背景色之间的对比度,其中 0=任何对比,1=无对比,100=最大对比(黑/白)。左侧栏,包含许多种类,例如网站,插画,渐变色等等,感兴趣的朋友去试一下。

相关导航
暂无评论...